# 12. Canvas图片处理之黑白、反向(附演示及源码)
# 1 前 言
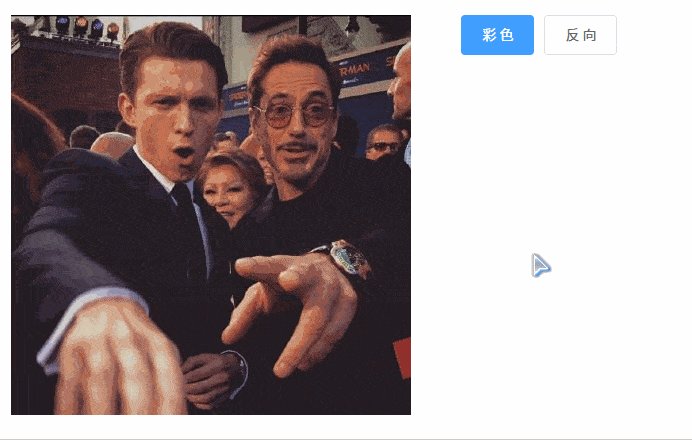
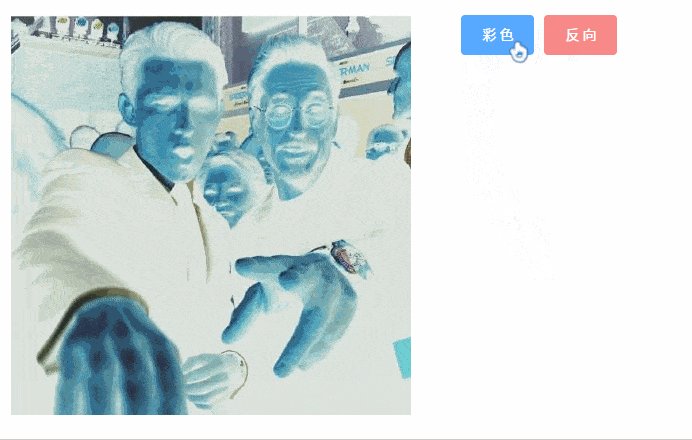
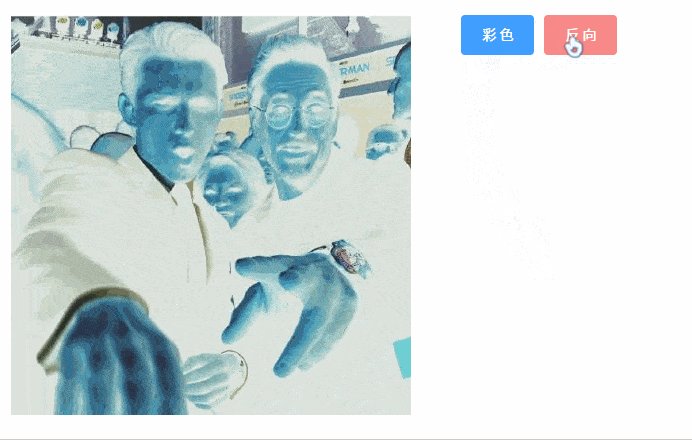
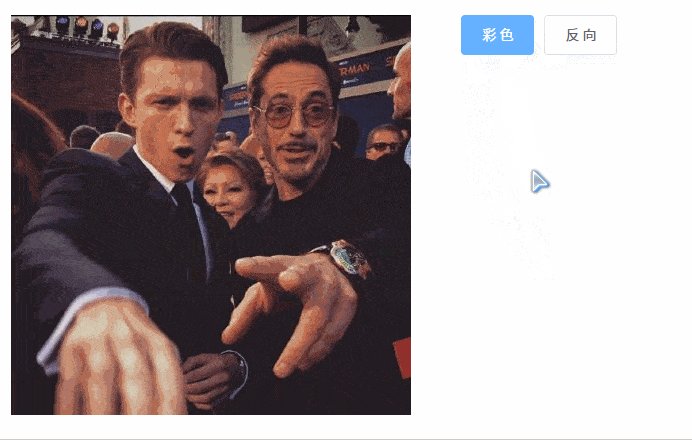
# 1.1 预览图

# 2 实 现
本例使用:
- Vue
- element-ui
# 2.1 画 图
<!--canvas 定义-->
<canvas id="canvas01" width="400" height="400"></canvas>
// vue 生命周期
mounted(){
this.drawCanvas()
},
drawCanvas(){
var cav = document.getElementById('canvas01')
var ctx = cav.getContext('2d')
var img = new Image()
img.crossOrigin = 'anonymous'
// 这里的 url 指向了 我 GitHub 头像地址
img.src = this.url + '?time=' + new Date().getTime()
img.onload = () =>{
if(img.complete){
ctx.drawImage(img,0,0,img.width,img.height)
setTimeout(() =>{
// 保存原始像素信息
this.imagePixels = [...ctx.getImageData(0,0,cav.width,cav.height).data]
},1)
}
}
}
注意:
- canvas 须设置
widthheight - 若你的项目中,有多个
canvas画图,注意id定义要不同 - 生命钩子不能使用
created() img.crossOriginimg.src ?time=是为了解决 图片跨域的问题- 为不影响图片渲染,保存像素信息的动作,放在异步中执行
若只是用
canvas画图,则不存在跨域问题,这里的定义是因为要获取像素信息
# 2.2 黑 白
var cav = document.getElementById('canvas01')
var ctx = cav.getContext('2d')
let imageData = ctx.getImageData(0,0,cav.width,cav.height)
let pixels = imageData.data
// 处理像素点
for (let i=0; i<pixels.length; i+=4){
let r = pixels[i]
let g = pixels[i+1]
let b = pixels[i+2]
// 灰色
let gray = parseInt((r+g+b)/3)
imageData.data[i] = gray
imageData.data[i+1] = gray
imageData.data[i+2] = gray
}
// 重新画图
ctx.putImageData(imageData, 0,0)
# 2.3 其他
彩色: 用相同的方法,将之前保存的原始像素恢复回去
反向: 255 - 原值
还有很多的图片处理,是将图片的
rgb进行不同处理
# 3 后 记
感谢支持。若不足之处,欢迎大家指出,共勉。
如果觉得不错,记得 点赞,谢谢大家 😂
欢迎关注 我的: GitHub (opens new window) 掘 金 (opens new window) 简 书 (opens new window)
# 3.1 演示地址
https://xrkffgg.github.io/Kvue/#/Canvas/001
# 3.2 源 码
https://github.com/xrkffgg/Kvue/blob/master/src/components/canvasCom/001.vue